Gulp, Grunt, Burp, Fart ... our road to Webpack
It started as a joke by Carl Franklin of .NET Rocks: “Gulp, Grunt, Burp, and Fart”. He was explaining JavaScript fatigue – you just get through learning the latest framework, and the industry has already abandoned it in favor of the next shiny. In JavaScript build tools, we’ve taken quite the journey, and I don’t think we’re done. Walking down memory lane, here’s Gulp, Grunt, Burp, Fart … our road to Webpack.
Grunt: In the beginning, we had Grunt. Grunt was great at doing automated tasks, minifying JavaScript, compiling Less and Sass, and all the menial tasks of getting an app ready for production. Sadly, it was one huge config file that was hard to debug.
Gulp: As an industry, we really struggled with the debugability of the config file. Gulp was a breath of fresh air, moving the config into code that was easily debugged. We could compose little functions, make them run in parallel or in series, and get the job done. In time, we found the same symptoms as Grunt: copy the big hunk of files from last time, tweak it 5% for the new project, and call it done.
Webpack: To avoid the copy/pasta of large setup, we started moving to Webpack. With Webpack, we had a domain-specific tool that knew it was building a website. We had very specific plugins for transpiling, minifying, code splitting, etc. Because the tool was specific to the purpose, we also got really cool things like a dev server that could compile into memory, hot module reloading, and deep integration into ESLint and Babel. Sadly, the Webpack setup was one huge undebuggable config file. Oops.
All 3 of these tools did really well cultivating an ecosystem of plugins to solve standard tasks. All 3 of them did well catering to the needs of developers. All grew and evolved as their popularity rose. And selfishly, I learned each in great depth.
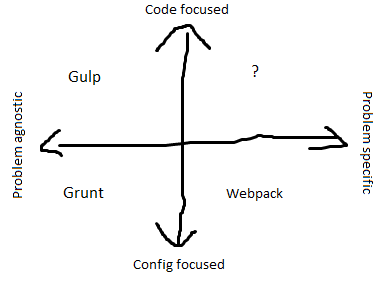
I like to think about it like this:

On the vertical scale, we have a continuum of config-focused to code-focused. Grunt and Webpack are definitely config focused, and Gulp is definitely code-focused. (gasp was a config-focused experiment on top of gulp.) On the horizonal scale, we have a continuum of problem-agnostic tools to problem-specific tools. Grunt and Gulp can handle any problem – even non-JavaScript problems. Webpack is definitely geared towards in-browser SPA JavaScript apps.
I spent a good deal of time thinking on this, and I couldn’t find the 4th quadrant. What tool is both domain-specific and code focused? Then it dawned on me: My code!
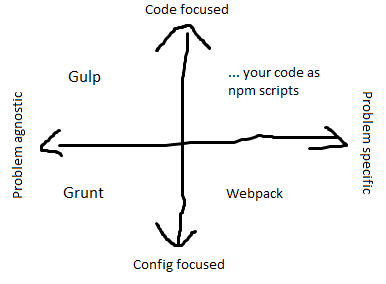
We write NPM scripts to do very specific tasks. Are we calling exec to grab the git hash? Or are we sed’ing a config file in a very specific way? We typically set these into place in a purpose-built script, and alias it from package.json.
Thus my new graph looks like this:

Since building this understanding, our industry has made some really cool shifts:
As an industry, we’ve (more-or-less) come together on Webpack. There are definitely competitors like Rollup, Broccoli, and jspm. And they have some great benefits if you have the problems they solve. But more-or-less, we’ve agreed that a domain-specific tool better solves standard problems. In Angular, Vue, and React, we’ve come to rely on – and built upon – Webpack.
In Angular, Vue, and Ember, and create-react-app for React, we have a CLI (command line interface or command-line tool) that does really interesting things. One of the biggest is scaffolding a new project, abstracting away common pieces. In most CLIs, the webpack.config is now buried in their infrastructure. If I have a typical case, I don’t need to copy the webpack.config around, it’s already there.
Our industry is moving towards zero-config. Said differently, config systems start with meaningful defaults, and easy allow overriding these. If I fall into the typical case, I may not need a config file at all. And if my needs are slightly off the beaten path, I can override just those parts. It doesn’t do away with the big config file, but it does make it considerably smaller.
So do we need the Gulp, Grunt, Burp, and Fart frameworks? It depends. Do you have the problem they’re geared to solve? None of the tools are bad, and none of them are broken. Even Windows 95 still runs just as it did in 1995.
Is the JavaScript build tool evolution over? I doubt it. JavaScript is a great place to build tools and content, and I can’t wait to see what you build next.